W naszym ostatnim poście (Integracja Keycloak i Lightweight Directory Access Protocol) omówiliśmy to, jak łatwo importować użytkowników do naszego serwera Keycloak z innego systemu za pomocą protokołu LDAP. Tym razem przyjrzymy się bliżej wizualnemu aspektowi tego rozwiązania, dostosowując arkusz stylów naszej aplikacji.
Wbudowane motywy
Keycloak oferuje wiele możliwości dostosowywania interfejsu użytkownika i wyglądu za pomocą tzw. „motywów”. Ich dostosowywanie pozwala nam dopasować wygląd i „user experience” aplikacji do określonych potrzeb, wzmacniając przy tym wizualną tożsamość marki.
Keycloak zawiera kilka wbudowanych motywów dołączonych do swojej dystrybucji. Dostępne motywy obejmują motyw bazowy, który dostarcza szablony HTML i zestawy komunikatów, z których korzystają wszystkie inne motywy, w tym również te niestandardowe. Motyw keycloak zawiera obrazy i arkusze stylów do ulepszania CSS stron i jest używany domyślnie, jeśli nie dostarczono niestandardowego motywu. Dodatkowo, motyw keycloak.v2 to motyw oparty na React, zaprojektowany dla nowego Admin Console, podczas gdy starsza wersja konsoli zostanie wycofana. Modyfikowanie istniejących motywów nie jest zalecane; zamiast tego preferowane jest utworzenie nowego motywu, który rozszerza jeden z istniejących.
Dla pełnej personalizacji, idealnym rozwiązaniem jest skopiowanie zawartości z folderu base, ale w przypadku częściowej modyfikacji bardziej praktyczne jest rozpoczęcie od zawartości z katalogu keycloak. Jak już wspomnieliśmy, do nowego niestandardowego folderu powinny zostać dodane tylko te części motywu, które wymagają nadpisania.
Szablony FreeMarker
Motywy FTL w Keycloak odnoszą się do szablonów napisanych w języku Freemarker Template Language, które definiują wygląd i wrażenia z różnych stron i wiadomości e-mail w Keycloak. Te motywy pozwalają na dostosowanie wszystkiego, od stron logowania, przez komunikaty o błędach, po interfejsy zarządzania kontem.
Motywy w Keycloak są zazwyczaj zorganizowane w cztery główne kategorie:
– Login: Dostosowuje wygląd stron logowania, rejestracji i resetowania hasła.
– Account: Modyfikuje interfejs zarządzania kontem użytkownika.
– Email: Dostosowuje treść i wygląd wiadomości e-mail wysyłanych przez Keycloak (np. e-maile weryfikacyjne, e-maile resetowania hasła).
– Admin: Pozwala na dostosowanie konsoli administracyjnej Keycloak.
Przyjrzyjmy się kilku istotnym szablonom:
– login.ftl – najczęściej dostosowywany szablon w Keycloak. Odpowiada za renderowanie strony logowania, na której użytkownicy wprowadzają swoje dane uwierzytelniające (nazwa użytkownika/adres e-mail i hasło), aby uzyskać dostęp do Twojej aplikacji.
– register.ftl – używany na stronie rejestracji, gdzie nowi użytkownicy mogą utworzyć konto.
– login-reset-password.ftl – używany, gdy użytkownik inicjuje proces resetowania hasła.
– login-update-password.ftl – używany, gdy użytkownik musi zaktualizować swoje hasło, albo po udanym resetowaniu hasła, albo ze względu na wymóg polityki (np. okresowe zmiany hasła).
Właściwości motywu
Oprócz szablonów HTML, zestawów komunikatów, obrazów i arkuszy stylów, motyw Keycloak zawiera jeszcze kilka innych elementów, takich jak właściwości motywu. Każdy typ motywu posiada własny plik konfiguracyjny. Na przykład, rozważmy plik theme.properties z motywu logowania:
parent=keycloak import=common/keycloak styles=css/login.css css/tile.css stylesCommon=web_modules/@fortawesome/fontawesome-free/css/icons/all.css web_modules/@patternfly/react-core/dist/styles/base.css web_modules/@patternfly/react-core/dist/styles/app.css node_modules/patternfly/dist/css/patternfly.min.css node_modules/patternfly/dist/css/patternfly-additions.min.css lib/pficon/pficon.css
Ten plik pokazuje, że motyw dziedziczy po motywie bazowym, aby korzystać z jego szablonów HTML i zestawów komunikatów. Importuje również motyw common, aby włączyć dodatkowe style. Ponadto, motyw określa własny arkusz stylów, css/login.css.
Wiadomości i i18n
Keycloak wspiera internacjonalizację w motywach, pozwalając na tworzenie plików właściwości specyficznych dla danego języka, które przechowują tłumaczenia tekstów używanych w szablonach. Te pliki, nazwane messages_<locale>.properties, zawierają pary klucz-wartość, gdzie klucz reprezentuje element tekstowy, a wartość to jego tłumaczenie na docelowy język. W naszych szablonach FTL odwołujemy się do tych kluczy za pomocą dyrektywy ${msg()}, co pozwala naszej aplikacji automatycznie wyświetlać odpowiednie tłumaczenie.
Powinno to odnosić się do języka aktualnie wybranego przez użytkownika. Keycloak określa język na podstawie ustawień przeglądarki, pod warunkiem że język ten jest skonfigurowany w systemie.
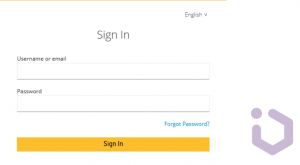
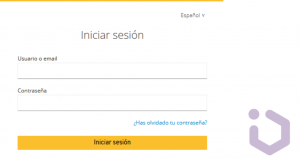
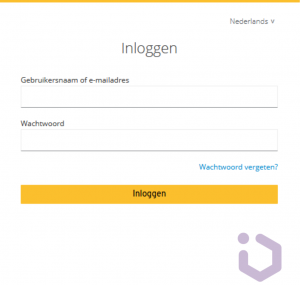
Na przykład na stronie logowania można dostarczyć tłumaczenie nagłówka „Zaloguj się na swoje konto,” który domyślnie może nie być przetłumaczony na języki takie jak niderlandzki czy hiszpański. Aby to zrobić, można edytować pole loginAccountTitle w pliku messages, dodając odpowiednie tłumaczenie dla każdego języka. Dzięki temu, gdy użytkownicy wybiorą swój język, zobaczą przetłumaczoną wersję w interfejsie logowania.
messages.nl loginAccountTitle=Inloggen messages.es loginAccountTitle=Iniciar sesi\u00F3n messages.en loginAccountTitle=Sign In
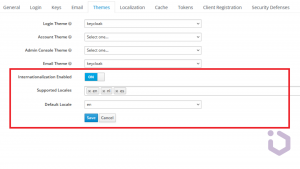
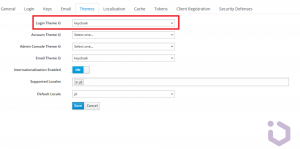
Ostatnim krokiem jest skonfigurowanie ustawień internacjonalizacji dla Twojej domeny zgodnie z dostarczonym zrzutem ekranu. To zapewni, że dodane tłumaczenia, takie jak dla pola loginAccountTitle, będą prawidłowo stosowane w zależności od wybranego przez użytkownika języka.

Oryginalna wersja angielska oraz ostateczny wynik dla wersji hiszpańskiej i niderlandzkiej są pokazane poniżej.



Dostosowywanie naszego motywu
Przed rozpoczęciem dostosowywania motywu upewnij się, że masz działającą instancję Keycloak. Będziesz potrzebować dostępu do plików serwera Keycloak oraz uprawnień administracyjnych, aby zastosować motyw. Jeśli uruchamiasz Keycloak w kontenerze Docker, możesz użyć montowania woluminu, aby uzyskać dostęp do plików motywu na swoim lokalnym komputerze.
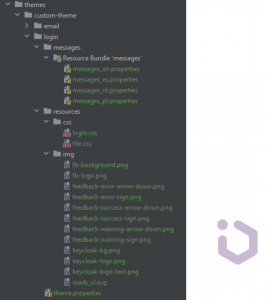
Utwórz strukturę katalogów dla swojego niestandardowego motywu, postępując zgodnie z poniższym przykładem. Domyślne pliki motywu znajdują się w dystrybucji serwera Keycloak w katalogu themes/keycloak/login. Aby rozpocząć, skopiuj te domyślne pliki motywu z dystrybucji Keycloak do swojego niestandardowego katalogu motywu.

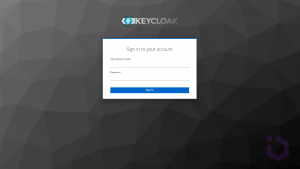
Zaczniemy od podstawowej strony logowania, jak pokazano poniżej:

Zlokalizuj i edytuj plik CSS, który kontroluje stylizację strony logowania. Zazwyczaj nosi on nazwę login.css i znajduje się w katalogu resources/css w Twoim niestandardowym motywie. Teraz możemy zmienić właściwość background i dodać własny plik .png.
.login-pf-page::before { content: ""; position: absolute; top: 0; left: 0; width: 100%; height: 100%; opacity: 1; background: rgba(255, 255, 255, 0.4) url("../img/fb-background.png") no-repeat; background-size: cover; z-index: -1; }
Oprócz zmiany tła, możemy również zmodyfikować kolor górnej krawędzi ekranu logowania oraz kolor przycisku logowania. Następnie możemy dodać niestandardowe logo. Można to zrobić, modyfikując następujące klasy:
pf-m-primary { color: black !important; background-color: #B646AE !important; } .card-pf { margin: 0 auto; box-shadow: var(--pf-global--BoxShadow--lg); padding: 0 20px; max-width: 500px; border-top: 4px solid; border-color: #B646AE; background-color: #fff; } #kc-header-wrapper::before { content: ""; position: relative; margin: auto; display: block; width: 200px; background: url("../img/fb-logo.png") no-repeat; background-size: auto; }
Ostatnim krokiem będzie aktywacja niestandardowego motywu w konsoli administratora dla konkretnej domeny.

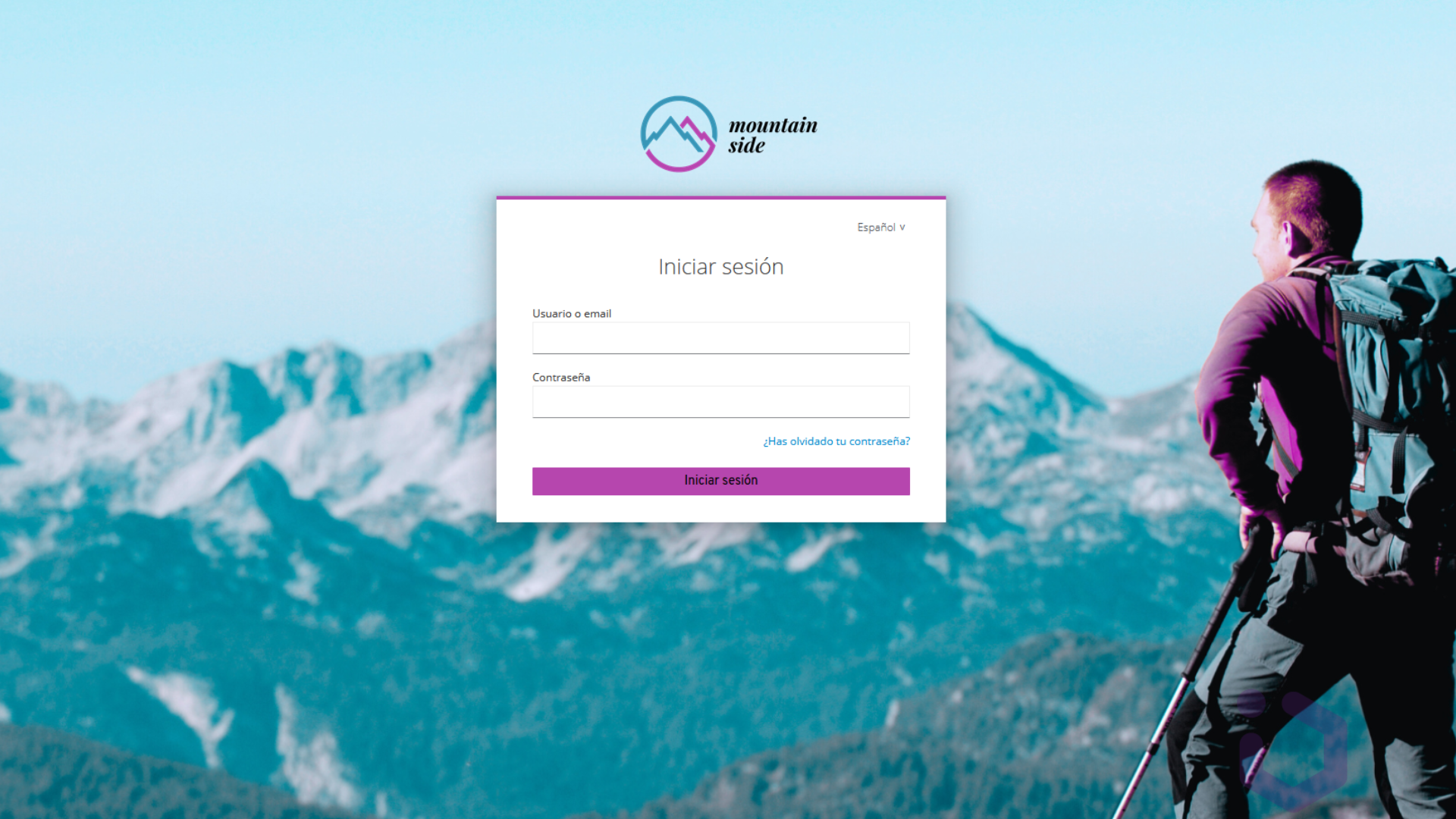
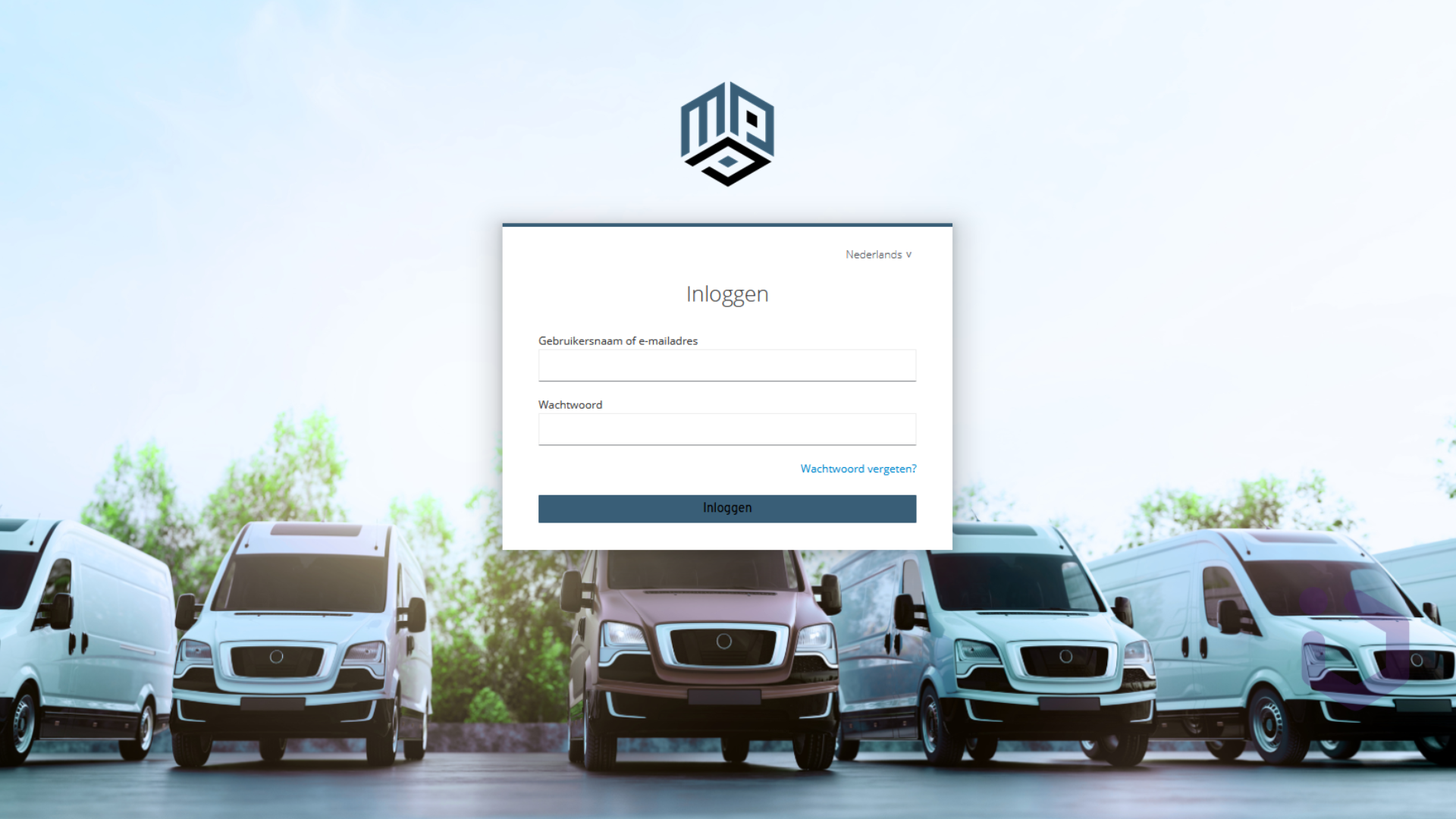
Po wprowadzeniu powyższych zmian, ostateczny efekt powinien wyglądać następująco:

Ostateczny rezultat może się jednak różnić w zależności od użycia różnych plików graficznych i definicji kolorów. Dostosowując te elementy, możesz łatwo osiągnąć unikalny wygląd, który będzie zgodny z Twoją marką i preferencjami w zakresie designu. Przy użyciu różnych zasobów może to wyglądać tak:

Jak widać, dostosowywanie motywu Keycloak jest dość proste.
Do tej pory omówiliśmy, jak dostosować motywy Keycloak poprzez modyfikację elementów wizualnych. Przedstawiliśmy podstawy wbudowanych motywów Keycloak, które obejmują opcje dostosowywania strony logowania. W większości przypadków proces ten polega na skopiowaniu domyślnych plików motywu, modyfikacji CSS w celu wprowadzenia zmian w stylizacji, takich jak obrazy tła i kolory przycisków, oraz edycji szablonów FreeMarker w celu dostosowania układu. Dodatkowo, omówiliśmy, jak używać pliku theme.properties do konfiguracji niestandardowego motywu. Teraz mamy kilka podstawowych narzędzi, aby zmodyfikować wygląd Keycloak i lepiej dostosować go do potrzeb marki oraz użytkowników.
Podsumowanie
Możesz w pełni dostosować stronę logowania, aby upewnić się, że nie przypomina ona domyślnego motywu Keycloak. To nie tylko poprawia doświadczenie użytkownika, ale także pomaga użytkownikom łatwiej odróżnić autentyczną stronę logowania od potencjalnych prób phishingu.
Keycloak umożliwia również dostosowanie treści i układu wiadomości e-mail (np. szablonów resetowania hasła). Tworząc unikalne, markowe treści, możesz pomóc użytkownikom rozpoznawać autentyczne prośby o resetowanie hasła, zmniejszając ryzyko stania się ofiarą ataków phishingowych, które naśladują takie wiadomości.
Poza wizualną personalizacją, motywy wspierają internacjonalizację, co pozwala na zapewnienie użytkownikom spójnych wrażeń w ich rodzimym języku. Może to obejmować tłumaczenie wszystkich tekstów na stronach logowania oraz w wiadomościach e-mail na odpowiedni język, co zwiększa użyteczność dla globalnych użytkowników.
Ogólnie rzecz biorąc, dostosowywanie motywów oferuje szerokie możliwości poprawy doświadczenia użytkownika i bezpieczeństwa Twojego systemu IAM.
Czy potrzebujesz pomocy we wdrożeniu, aktualizacji lub szkolenia z Keycloak? Skontaktuj się ze mną.

Andrzej Chybicki
CEO, Inero Software Sp. z o. o.
@ andy@inero-software.com
Tel: +48 695 875 588




